Class GradientBlendMap
Collection of essential textures for making texture-based VisAsset gradients happen. The blend maps are controlled via the BlendMaps and StopMaps texture arrays.
Namespace: IVLab.ABREngine
Assembly: IVLab.ABREngine.Runtime.dll
Syntax
public class GradientBlendMapConstructors
| Improve this Doc View SourceGradientBlendMap(List<Texture2D>, List<float>, List<float>)
Collection of essential textures for making texture-based VisAsset gradients happen. The blend maps are controlled via the BlendMaps and StopMaps texture arrays.
Declaration
public GradientBlendMap(List<Texture2D> textures, List<float> stops, List<float> blendWidths)Parameters
| Type | Name | Description |
|---|---|---|
| List<Texture2D> | textures | |
| List<float> | stops | |
| List<float> | blendWidths |
GradientBlendMap(List<Texture2D>, List<float>, float)
Collection of essential textures for making texture-based VisAsset gradients happen. The blend maps are controlled via the BlendMaps and StopMaps texture arrays.
Declaration
public GradientBlendMap(List<Texture2D> textures, List<float> stops, float blendWidth)Parameters
| Type | Name | Description |
|---|---|---|
| List<Texture2D> | textures | |
| List<float> | stops | |
| float | blendWidth |
GradientBlendMap(Texture2D)
Collection of essential textures for making texture-based VisAsset gradients happen. The blend maps are controlled via the BlendMaps and StopMaps texture arrays.
Declaration
public GradientBlendMap(Texture2D texture)Parameters
| Type | Name | Description |
|---|---|---|
| Texture2D | texture |
Fields
| Improve this Doc View SourceMaxSupportedTextures
Maximum number of supported textures in a texture gradient
Declaration
public const int MaxSupportedTextures = 16Field Value
| Type | Description |
|---|---|
| int |
Properties
| Improve this Doc View SourceAspectRatios
Array of aspect ratios (width / height) of each texture
Declaration
public float[] AspectRatios { get; }Property Value
| Type | Description |
|---|---|
| float[] |
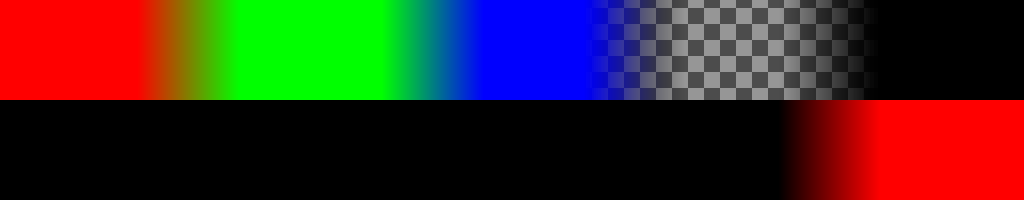
BlendMaps
Red/Green/Blue/Alpha texture that describes the blending
between Stops. For a gradient with 3 elements, this texture will
look red on the left, green in the middle, and blue on the right.
For a gradient with 12 elements, this texture will have 3 rows with
red, green, blue, and alpha. The transition blend is defined by
blendWidth. For a gradient with 5 elements, the BlendMap looks
something like this: 
Declaration
public Texture2D BlendMaps { get; }Property Value
| Type | Description |
|---|---|
| Texture2D |
HeightWidthAspectRatios
Array of aspect ratios (height / width) of each texture
Declaration
public float[] HeightWidthAspectRatios { get; }Property Value
| Type | Description |
|---|---|
| float[] |
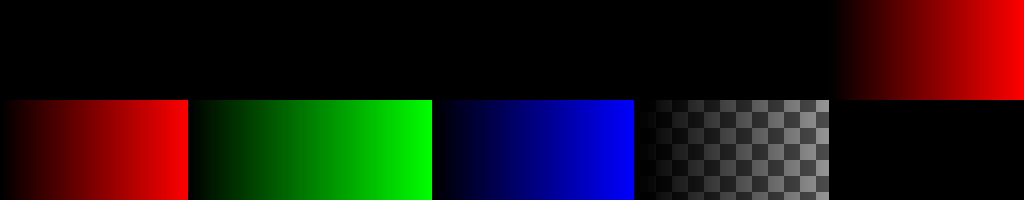
StopMaps
Red/green/blue/alpha texture that describes how far along in the
current stop we are, matching up with BlendMap. For a gradient
with 3 elements, this texture will look like 3 black-to-white
colormaps smooshed together. For a gradient with 5 elements, the StopMap looks
something like this: 
Declaration
public Texture2D StopMaps { get; }Property Value
| Type | Description |
|---|---|
| Texture2D |
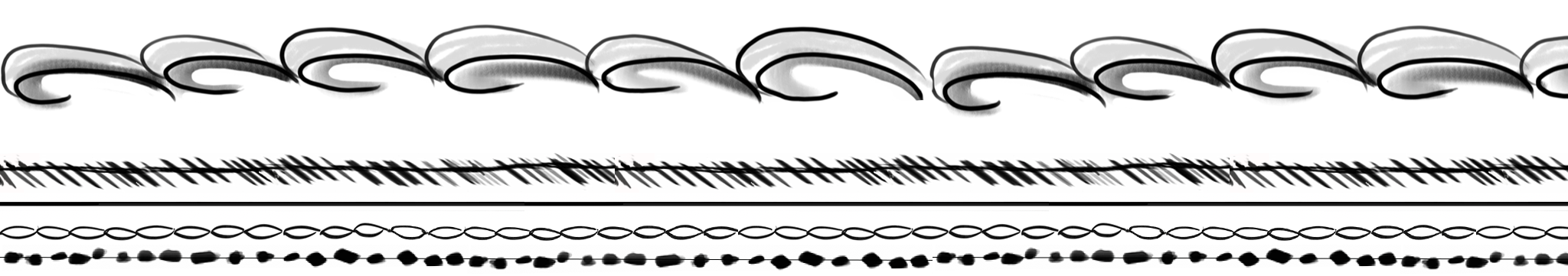
Textures
The actual combined texture that contains all visassets, stacked
together vertically. For a gradient with 5 line texture elements, it
might look something like this:

Declaration
public Texture2D Textures { get; }Property Value
| Type | Description |
|---|---|
| Texture2D |